In deze tutorial geven we antwoord op de vraag “Hoe maak je een WooCommerce variabel product?”. Voordat we beginnen, gaan we ervan uit dat je WooCommerce al hebt geïnstalleerd en dat er al een paar producten aan je winkel zijn toegevoegd.
Product eigenschappen maken
Na dat je bent ingelogd is je eerste taak het maken van enkele product eigenschappen
Je kunt deze vinden door naar Products > Eigenschappen te gaan.

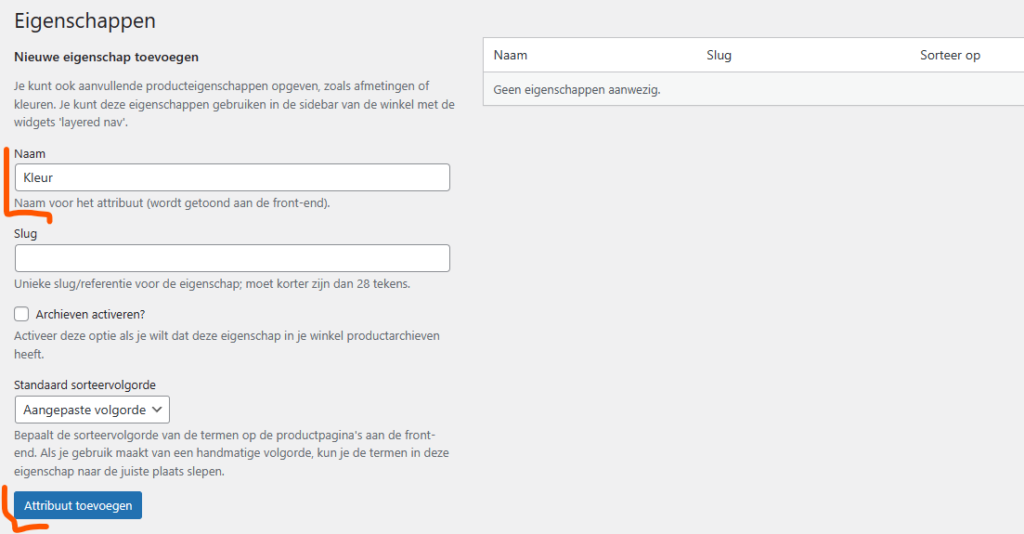
In dit gedeelte kun je een nieuwe eigenschap voor je webshop maken. Voor dir voorbeeld zullen we de standaard eigenschap “kleur” toevoegen aan WooCommerce.
Ja kan natuurlijk ook de eigenschappen gebruiken voor Maat, verpakking, locatie en meer.
Typ simpelweg de naam van de eigenschap in (Kleur), een bijbehorende slug (size en klik vervolgens op de blauwe Attribute toevoegen knop als je klaar bent.

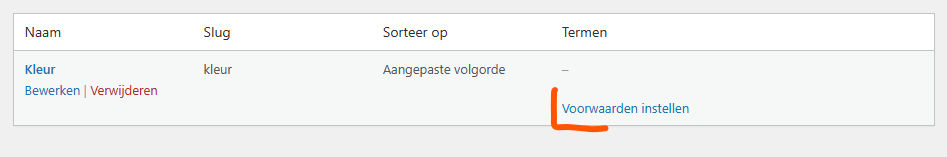
Nu kan je op de link klikken met de tekst Voorwaarden instellen naast de eigenschap die je zojuist hebt gemaakt.

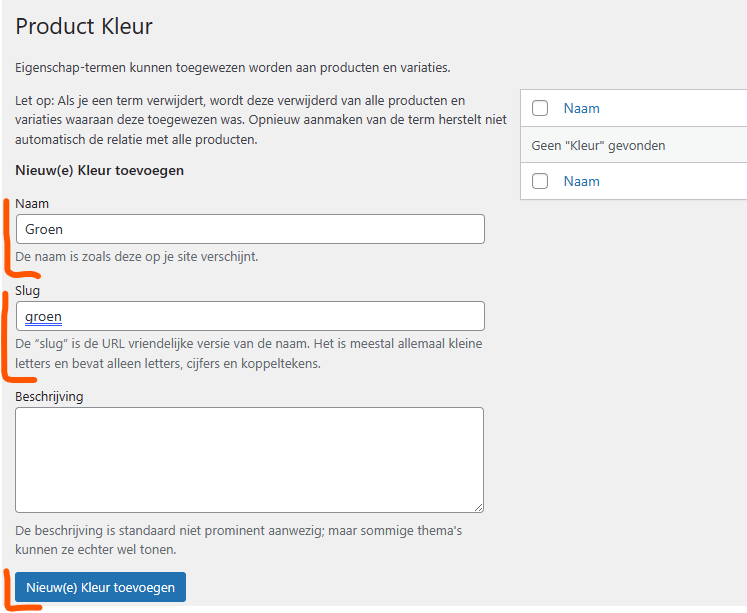
In deze sectie kun je zoveel variabelen toevoegen om aan je nieuwe eigenschap te koppelen. Voor ‘kleur’ hebben we hier de kleur ‘groen’ toegevoegd. Dit volgt hetzelfde proces als bij het toevoegen van eigenschap. Typ gewoon de naam (in ons voorbeeld gebruikten we “Groen”), een slug (groen) en een beschrijving als je wilt. Als je klaar bent met het aanbrengen van wijzigingen, druk je op de blauwe Nieuw(e) xxxx Toevoegen knop.

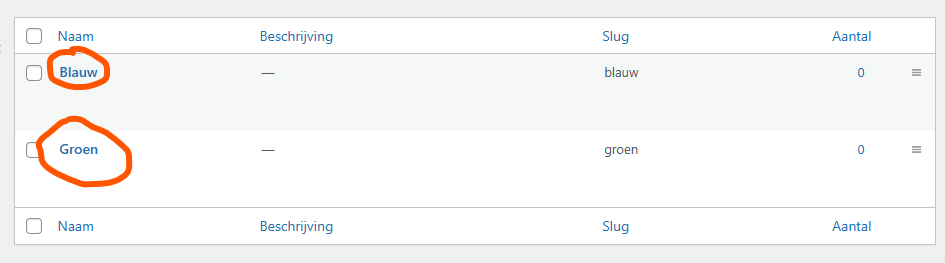
We hebben ook aanvullende eigenschap “Blauw” toegevoegd voor de eiegenschap ‘Kleur’. Je ziet nu “Blauw en Groen” hierboven staan.
Je kunt op deze manier zoveel eigenschappen en variabelen toevoegen als je wilt in WooCommerce. Welke eigenschappen en variabelen en hoeveel van elk je toevoegt, is afhankelijk van het type Webshop dat je runt en het soort producten dat je verkoopt.
Maak een variabel WooCommerce product
De volgende stap is het maken van een variabel product waarop je de eigenschappen kunt toegepast. Om dit te doen, moet je naar Producten > Nieuw toevoegen gaan.
Geef je product een naam en beschrijving, voeg eventuele afbeeldingen toe en bewerk het anders zoals je wilt. Scrol vervolgens omlaag naar het Productgegevens gedeelte.
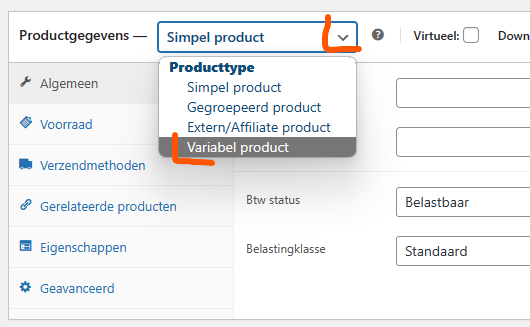
Klik bovenaan op het dropdown menu en selecteer Variable product.

Eigenschappen toevoegen
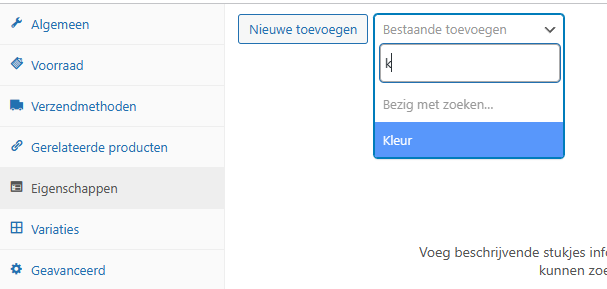
Omdat je producttype een variabel product is, kun je er nu de eigenschappen aan toevoegen die je eerder hebt gemaakt. Klik op het Eigenschappen tabblad Klik dan op “bestaande toevoegen” en zoek naar de eigenschappen die je net zelf hebt aangemaakt en klik erop.

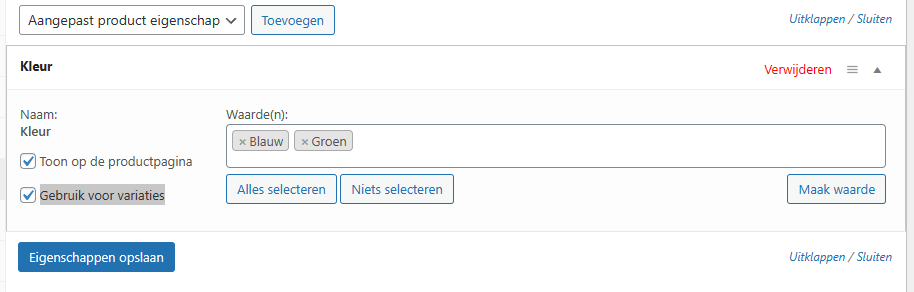
Er verschijnt een sectie met de naam Waarde(n), waaronder je alle variabelen ziet die je eerder aan deze eigenschappen hebt toegewezen. Selecteer de variabelen die van toepassing zijn op dit specifieke product (of klik op Alles selecteren als dat van toepassing is en makkelijker is).
Zorg ervoor dat het selectievakje naast “Toon op de productpagina,” is aangevinkt als je wilt dat deze eigenschappen beschikbaar zijn voor je klanten om te selecteren.
En als je variaties van deze eigenschappen wilt maken, vink je ook het vakje naast “Gebruik voor variaties,” aan. (dit is bijvoorbeeld bij XXL-BLAUW en XXL-GROEN enz enz.)

Sla deze nu op door op Eigenschappen opslaan te klikken.
Variaties toevoegen
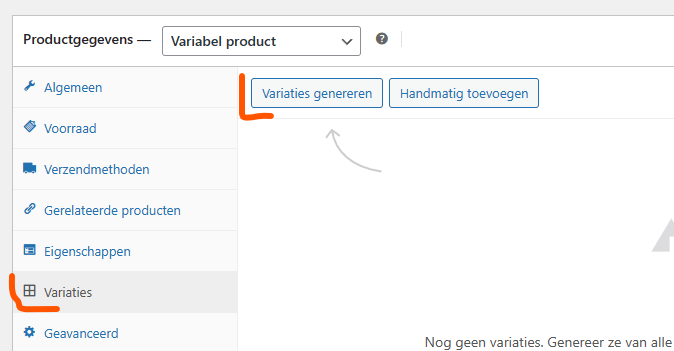
Je laatste stap hier is om de variaties zelf toe te voegen aan je productpagina. Klik op het Variaties tabblad en vervolgens op Variaties genereren.

Er verschijnt dan een nieuw dropdownmenu waarin je de eigenschappen kunt selecteren die van toepassing zijn op dit specifieke product. Selecteer er zoveel als van toepassing zijn op het product.
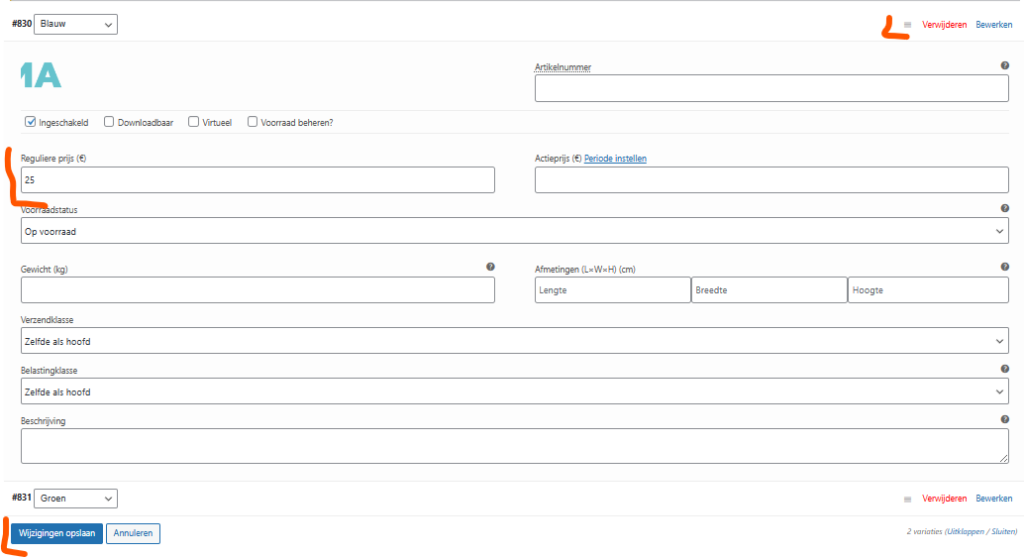
Onder elke variatie kun je ook instellingen aanpassen, zoals het instellen van prijzen voor elke variatie, een verkoopprijs, SKU nummer, voorraadstatus, gewicht en afmetingen. Alleen de prijs is echter vereist.

Als je klaar bent met het aanbrengen van wijzigingen in je variatie, klik je op de blauwe Wijzigingen opslaan knop.
Je kunt het proces vervolgens herhalen voor alle andere variaties die je wilt maken.